環境
電子国土v4のAPI JS(V4source.zip)を以下よりダウンロード
http://portal.cyberjapan.jp/portalsite/docs/
V4source.zip内のwebtis_v4.jsをサイト上に配置
OpenLayerのソース、スタイル(OpenLayers-2.13.1.zip)を以下よりダウンロード
http://openlayers.org/
OpenLayers-2.13.1.zip内のlibディレクトリとthemaディレクトリをサイト上に配置
libディレクトリJavaScriptのソース、themaディレクトリはスタイル
※実際にはOpenLayersのソース等は電子国土のサイトのそれをリンクする必要があるようだ
OpenLayersに電子国土を表示するサンプルは以下のサイトに記載がある
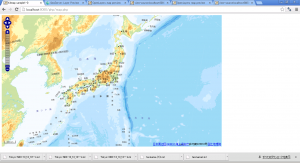
以下はサンプル
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>K4map sample1-0</title>
<script type="text/javascript" src="http://portal.cyberjapan.jp/sys/OpenLayers-2.11/OpenLayers.js" charset="UTF-8"></script>
<script type="text/javascript" src="./lib/webtis_v4.js" charset="UTF-8"></script>
<link rel="stylesheet" href="http://portal.cyberjapan.jp/sys/v4/css/webtis.css" type="text/css">
<link rel="stylesheet" href="./css/theme/default/style.css" type="text/css">
<script type="text/javascript">
var cyber;
/*
var initCX = 139.1932638; // 初期中心:黒檜山(群馬県赤城山の最高峰)
var initCY = 36.56036769; // 初期中心:黒檜山(群馬県赤城山の最高峰)
var initScale = 16; // ここでは1~18までの数値、18を入れると白紙になる
*/
var initScale = 6; // ここでは1~18までの数値、18を入れると白紙になる
//初期の経度
var initCX = 139.4;
//初期の緯度
var initCY = 35.4;
//初期のズームレベル
//※ここで設定するズームレベルはデータセットの最小ズームレベルが0になる
//※デフォルトデータセットでは「ズームレベル5」が0になる
var initZoomLv = 0;
//真球メルカトル投影(電子国土WebシステムVer.4もこれに準拠)を定義
var projection900913 = new OpenLayers.Projection("EPSG:900913");
//真球メルカトル投影(電子国土WebシステムVer.4もこれに準拠)を定義
var projection3857 = new OpenLayers.Projection("EPSG:3857");
//等経緯度投影を定義
var projection4326 = new OpenLayers.Projection("EPSG:4326");
function init(){
//真球メルカトル投影のときの最大範囲(単位はm)
var maxExtent = new OpenLayers.Bounds(-20037508, -20037508, 20037508, 20037508);
//真球メルカトル投影のときの最大範囲に範囲を制限
var restrictedExtent = maxExtent.clone();
//真球メルカトル投影のときの最大解像度
var maxResolution = 156543.0339;
//地図表示画面のオプション設定
var options = {
//「controls」を設定することで、デフォルトのコントロールを破棄してコントロールを再設定
controls: [
//地図マウスイベントのハンドル設定。
new OpenLayers.Control.Navigation({mouseWheelOptions: {interval: 100}}),
//左上のパンズームバーを設定
new OpenLayers.Control.PanZoomBar(),
//キーボードをデフォルトに設定
new OpenLayers.Control.KeyboardDefaults(),
//国土地理院著作表示
//※OpenLayrsサイトを作るときは必ずこれを書くこと
new OpenLayers.Control.Attribution()
],
//背景地図の地理座標系
projection: projection900913,
//表示の地理座標系
displayProjection: projection4326,
//背景地図の単位
units: "m",
//背景地図の最大解像度
maxResolution: maxResolution,
//背景地図の最大範囲
maxExtent: maxExtent,
//背景地図の表示制限範囲
restrictedExtent: restrictedExtent
};
//OpenLayers APIのMapクラスからインスタンスを作成
cyber = new OpenLayers.Map('cambus', options);
//スケールバーコントロール表示(最大ピクセル150、下段単位無、EPSG:900913)
cyber.addControl(new OpenLayers.Control.ScaleLine({maxWidth:150,bottomOutUnits: "", bottomInUnits: "",geodesic:true}));
//背景地図のデフォルトデータセットを定義
var dataSet = {
5:{dataId:"JAIS"},
6:{dataId:"JAIS"},
7:{dataId:"JAIS"},
8:{dataId:"JAIS"},
9:{dataId:"BAFD1000K"},
10:{dataId:"BAFD1000K"},
11:{dataId:"BAFD1000K"},
12:{dataId:"BAFD200K"},
13:{dataId:"BAFD200K"},
14:{dataId:"BAFD200K"},
15:{dataId:"DJBMM"},
16:{dataId:"DJBMM"},
17:{dataId:"DJBMM"},
18:{dataId:"FGD"}
};
//電子国土WebシステムVer.4背景地図レイヤーインスタンスを作成。
//上で定義したデータセットを利用
webtisMap = new webtis.Layer.BaseMap("webtismap",{dataSet:dataSet});
//背景地図レイヤーをMapに追加
cyber.addLayer(webtisMap);
//初期の中心座標を指定(経緯度で入力して、内部的に真球メルカトル座標に変換して表示)
cyber.setCenter(new OpenLayers.LonLat(initCX,initCY).transform(projection4326,projection900913), initZoomLv);
}
</script>
</head>
<body onload="init();">
<div id="cambus" style="width:1000px;height:600px;"></div>
</body>
</html>
参考