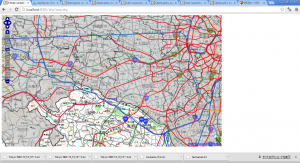
GeoServer上に鉄道のデータをインポート
これを鉄道会社の種別(1~5)ごとに色分けしてOpenLayers上に表示
当初はOpenLayersのスタイルで対応を行おうとしたが、どうもこれはOpenLayers.Layer.WMSには使えないみたい
結局、GeoServerの機能でスタイルを作成してレイヤにスタイルを設定して解決
以下のスタイルを作成
<?xml version="1.0" encoding="ISO-8859-1"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<Name>railroad ex</Name>
<UserStyle>
<Title>SLD Cook Book: railroad ex</Title>
<FeatureTypeStyle>
<Rule>
<Name>rail-1</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>n02_002</ogc:PropertyName>
<ogc:Literal>1</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">#009933</CssParameter>
<CssParameter name="stroke-width">2</CssParameter>
</Stroke>
</LineSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>rail-2</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>n02_002</ogc:PropertyName>
<ogc:Literal>2</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">#0055CC</CssParameter>
<CssParameter name="stroke-width">3</CssParameter>
</Stroke>
</LineSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>rail-3</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>n02_002</ogc:PropertyName>
<ogc:Literal>3</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">#FF0000</CssParameter>
<CssParameter name="stroke-width">6</CssParameter>
</Stroke>
</LineSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>rail-4</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>n02_002</ogc:PropertyName>
<ogc:Literal>4</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">#FF0000</CssParameter>
<CssParameter name="stroke-width">6</CssParameter>
</Stroke>
</LineSymbolizer>
</Rule>
</FeatureTypeStyle>
<FeatureTypeStyle>
<Rule>
<Name>rail-5</Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>n02_002</ogc:PropertyName>
<ogc:Literal>5</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">#FF0000</CssParameter>
<CssParameter name="stroke-width">6</CssParameter>
</Stroke>
</LineSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
念の為、OpenLayersのスタイルについて
new OpenLayers.StyleMap({
"default": new OpenLayers.Style({
strokeColor: "white",
strokeWidth: 1
}, {
rules: [
new OpenLayers.Rule({
filter: new OpenLayers.Filter.Comparison({
type: OpenLayers.Filter.Comparison.LESS_THAN,
property: "shape_area",
value: 3000
}),
symbolizer: {
fillColor: "olive"
}
}),
new OpenLayers.Rule({
elseFilter: true,
symbolizer: {
fillColor: "navy"
}
})
]
})
})
スタイルの変更
スタイルはGeoServer上で予めレイヤに設定する。
以下の書式でJavaScript側からも変更が可能
※GeoServer上でrailroad2というスタイルを作成済み
railroad = new OpenLayers.Layer.WMS(
"Tokyo:railroad", "../geoserver/Tokyo/wms",
{
STYLES: 'railroad2',
LAYERS: 'Tokyo:VIEW_RAILROAD',
format: 'image/png',
transparent: true,
viewparams: 'road_type:2'
},
{
singleTile: true,
ratio: 1,
isBaseLayer: false,
yx : {'EPSG:4326' : true}
}
);