道路データ(数年前のデータで旧日本則地形)をGeoServerで配信してGoogleMap上に表示。
同様のことを電子国土でやった経験から簡単にできると思ったが、
意外にてこずり、時間がかかったのでメモ。
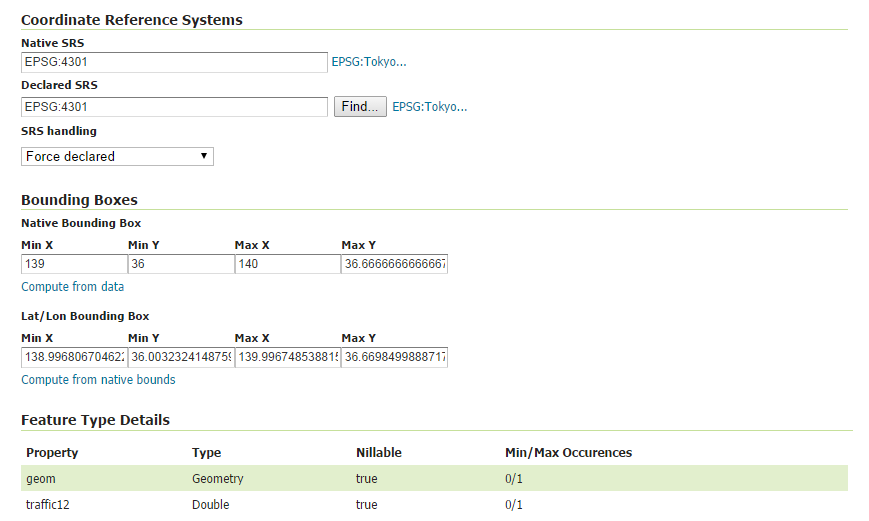
GeoServerの設定
特別な設定はしていない「Native SRS」、「Declared SRS」共に旧日本則地形を指定
※表示されない時はSRSを色々と変更したが、結局このまま。
OpenLayersのコード
GoogleMap、OSMをOpenLayersで表示する時はmapの投影にEPSG:900913を使用する。
但し、以下のように投影を敢えて明記せずに使用することがある。
もちろん、これは正しく動作する。
var map = new OpenLayers.Map('id_div_map');
var gmap = new OpenLayers.Layer.Google("Google ROADMAP",{numZoomLevels: 20});
map.addLayer(gmap);
しかし、ここにwmsのレイヤーを追加しても正しく表示されない。
OpenLayers.Mapに正しく投影の情報や最大のExtentを明示的に指定する必要がある。
var map = new OpenLayers.Map('id_div_map', {
maxExtent: new OpenLayers.Bounds(-20037508.34,-20037508.34,20037508.34,20037508.34),
maxResolution: 156543.0399,
numZoomLevels: "auto",
units: 'm',
projection: new OpenLayers.Projection("EPSG:4326"),
displayProjection: new OpenLayers.Projection("EPSG:900913")
});
var gmap = new OpenLayers.Layer.Google("Google ROADMAP",{numZoomLevels: 20});
map.addLayer(gmap);
var road = new OpenLayers.Layer.WMS("LOCAL_ROADS",
"http://192.9.200.25/geoserver/road/wms?",
{
LAYERS: 'road:ROAD5439',
format: 'image/png',
transparent: 'true',
isBaseLayer: 'false',
projection: 'EPSG:4301',
reproject: 'true',
styles: ''
});
map.addLayer(road);
※maxExtentに指定した値は(-180、-90)、(180、90)を座標変換した値
-20037508.34,-20037508.34,20037508.34,20037508.34
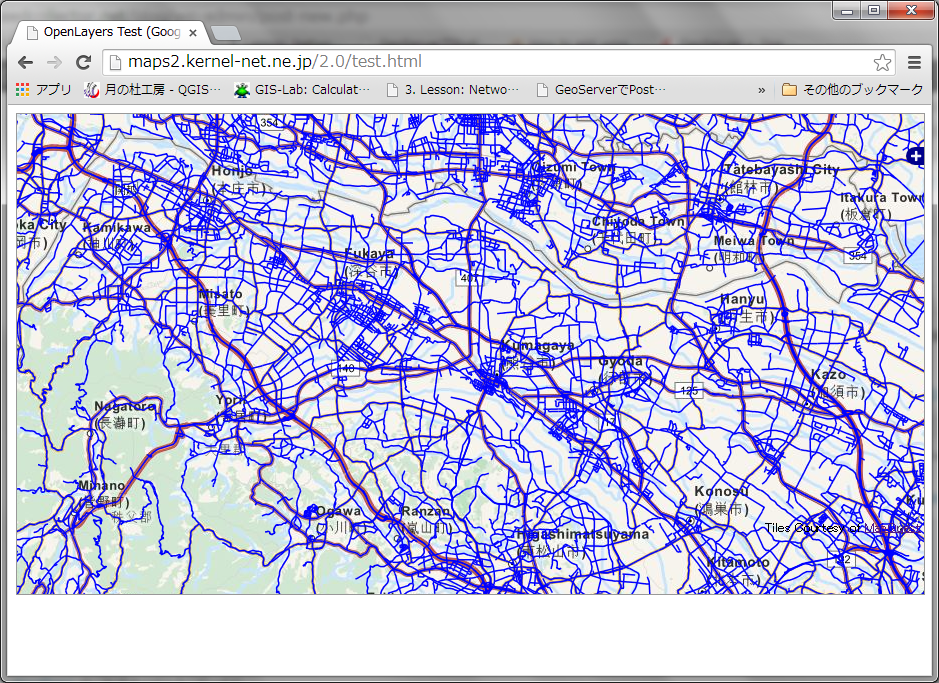
表示結果