http://localhost:8080/geoserver/web/をブラウザで表示
アカウント admin/geoserverでGeoServerにログイン
最初にデフォルトでインストール済のデータを表示してみる
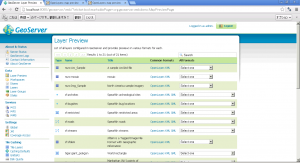
GeoServerの管理サイトを開き、Data-Layer Previewを選択
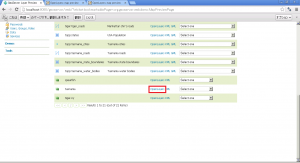
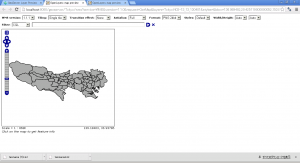
tasmaniaのOpenLayersを選択するとデータが表示される
Shapeファイルを表示
東京の行政Shapeファイルを表示してみる
ディレクトリGEOSERVER_DATA_DIR\DATA\Tokyoを作成
※GEOSERVER_DATA_DIRはデフォルト(未設定)では「C:\Program Files\Apache Software Foundation\Tomcat 7.0\webapps\geoserver\data」に設定されている
任意の場所に設定するときは環境変数で設定
GEOSERVER_DATA_DIR\DATA\TokyoにShape(N03-13_13_130401.shp)ファイルをコピー
ワークスペースの作成
DATA-Workspacesを選択してWorkspace画面を表示
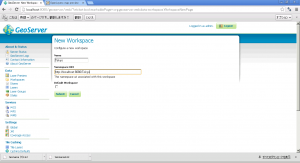
create workspaceを選択、名称とURIを入力(名称とURIは任意でよい?)
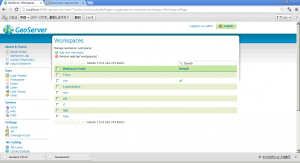
workspaceが正しく作成されるとworkspaceの一覧に表示される
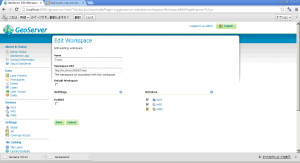
作成したworkspaceを選択してworkspaceの編集ページを表示
WCF、WFS、WMSのチェックをONにする(必要ないかも)
Storeの追加
DATA-Stores-Add New Storeを選択
ShapeFileを選択し、ShapeFileの情報を入力
Workspaceには先ほど作成したWorkspaceを選択
データソースにはShapeファイルの名称を設定
ShapeFile LocationにはShapeファイルのフルパスを設定
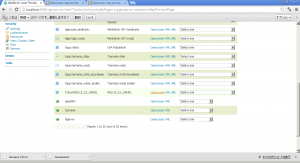
保存すると追加したレイヤが表示される。
publishをクリックしてレイヤ情報を編集
Declare SRSを設定
compute from data、compute from native boundsをクリックしてBounding Boxesを更新