OpenLayers向けに構築したシステムをgooglemapに置き換えたときにできるだけ使えるリソースは再利用したい。
今回はgeoserverで提供しているWMSレイヤ(タイルとシングルタイル)を表示する方法を調査。
タイル(256×256)の使い方
var mapOptions = {
center: new google.maps.LatLng(y, x),
zoom: scale,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scaleControl: true,
scaleControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER }
}
var map_canvas = new google.maps.Map(document.getElementById(id_map), mapOptions);
var SLPLayer = new google.maps.ImageMapType({
getTileUrl:
function (coord, zoom) {
var proj = map_canvas.getProjection();
var zfactor = Math.pow(2, zoom);
var ul = new google.maps.Point(coord.x * 256.0 / zfactor , (coord.y + 1) * 256.0 / zfactor );
var lr = new google.maps.Point((coord.x + 1) * 256.0 / zfactor , (coord.y) * 256.0 / zfactor );
var ulw = proj.fromPointToLatLng(ul);
var lrw = proj.fromPointToLatLng(lr);
var bbox = ulw.lng() + "," + ulw.lat() + "," + lrw.lng() + "," + lrw.lat();
var url = "http://maps4/geoserver/省略/wms?SERVICE=WMS&VERSION=1.3.0&REQUEST=GetMap";
url += "&TRANSPARENT=true"; //WMS operation
url += "&LAYERS=mesh3"; //WMS layers
url += "&FORMAT=image/png" ; //WMS format
url += "&TILED=false" ;
url += "&viewparams=on";
url += "&CRC=EPSG:4326"; //set WGS84
url += "&BBOX=" + bbox; // set bounding box
url += "&WIDTH=256"; //tile size in google
url += "&HEIGHT=256";
return url; // return URL for the tile
},
tileSize: new google.maps.Size(256, 256),
isPng: true
});
map_canvas.overlayMapTypes.push(SLPLayer);
シングルタイルの使い方
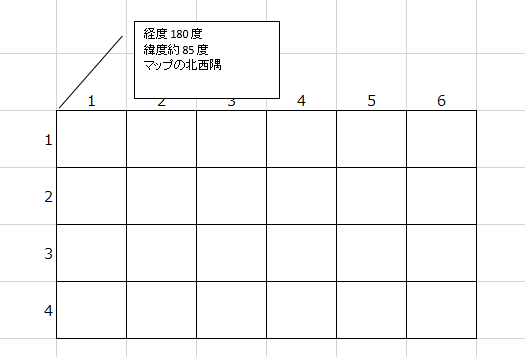
google.maps.ImageMapTypeは引数で指定した「tileSize」のサイズに従って世界中をタイルに分割する
※下図参照
getTileUrlの引数coordにはタイルのXYのインデックスが渡ってくる。

よってmap_canvas.overlayMapTypesをシングルタイルに使おうとしてもどうしてもぴったりにはならない。
tileSizeを大きくしてもどうしても最大4つのタイルを使用してしますが、とりあえずその方法について記載。
var SLPLayer = new google.maps.ImageMapType({
getTileUrl:
function (coord, zoom) {
var zfactor = Math.pow(2, zoom);
var proj = map_canvas.getProjection();
var ul = new google.maps.Point(coord.x * 1536.0 / zfactor , (coord.y + 1) * 1024.0 / zfactor );
var lr = new google.maps.Point((coord.x + 1) * 1536.0 / zfactor , (coord.y) * 1024.0 / zfactor );
//var ne = map_canvas.getBounds().getNorthEast();
//var sw = map_canvas.getBounds().getSouthWest();
//var bbox = sw.lng() + "," + sw.lat() + "," + ne.lng() + "," + ne.lat();
var ulw = proj.fromPointToLatLng(ul);
var lrw = proj.fromPointToLatLng(lr);
var bbox = ulw.lng() + "," + ulw.lat() + "," + lrw.lng() + "," + lrw.lat();
//base WMS URL
var url = "http://maps4/geoserver/省略/wms?SERVICE=WMS&VERSION=1.3.0&REQUEST=GetMap";
url += "&TRANSPARENT=true"; //WMS operation
url += "&LAYERS=shop"; //WMS layers
url += "&FORMAT=image/png" ; //WMS format
url += "&CRC=EPSG:4326"; //set WGS84
url += "&BBOX=" + bbox; // set bounding box
url += "&WIDTH=1536"; //tile size in google
url += "&HEIGHT=1024";
return url; // return URL for the tile
},
tileSize: new google.maps.Size(1536, 1024),
isPng: true
});
map_canvas.overlayMapTypes.push(SLPLayer);
もちろんふたつのレイヤを重ねることは可能