Leafletモバイルのサンプルページに従ってページを作成。
Leaflet on Mobile
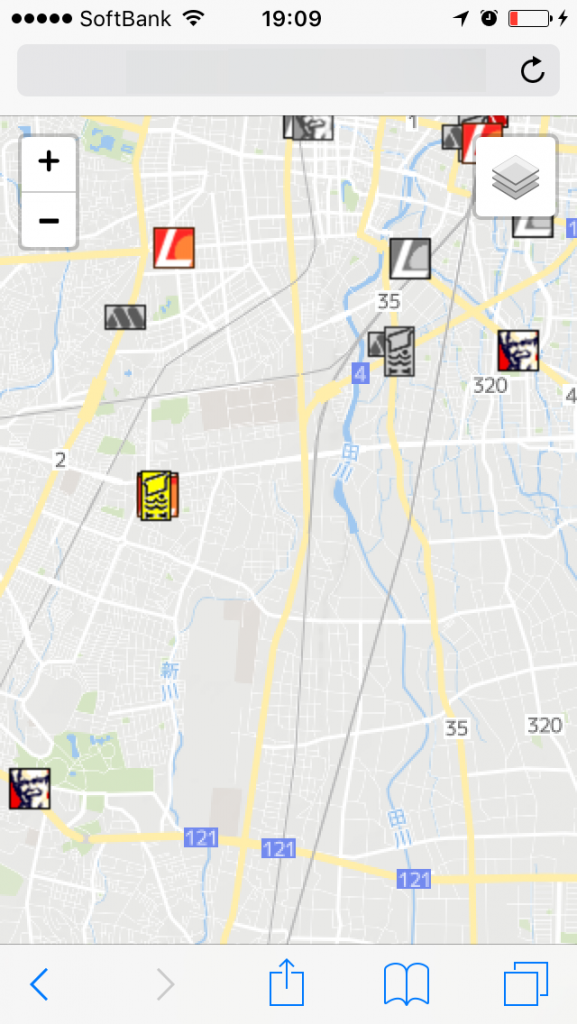
iPhone SE iOSのバージョンは10.3.2
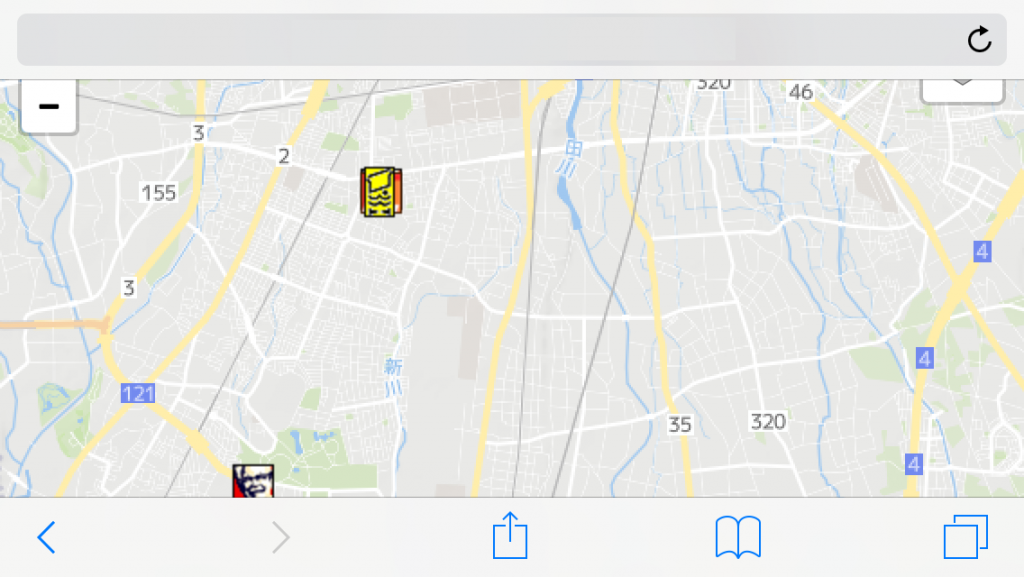
最初はzoomControlも正しい位置に表示されているが、回転するとzoomControlがアドレスバーに隠れてしまう。


HTMLとCSS
body {
padding: 0;
margin: 0;
}
html, body, #map {
height: 100vh;
width: 100vw;
}
対応は回転のイベントで以下の処理を行う
$(window).bind("orientationchange",function(){
setTimeout(function(){
$('html,body').animate({scrollTop: 0}, 500, 'swing');
map.invalidateSize()
}, 400);
})