LeafLet DrawはLeaflet上でFeatureを登録編集するプラグイン
GITHUBのURL
https://github.com/Leaflet/Leaflet.draw
基本的な使い方
githubよりSRC以下をダウンロードしてリンク
<script src="../lib/leafret.draw/src/Leaflet.draw.js"></script>
<script src="../lib/leafret.draw/src/Leaflet.Draw.Event.js"></script>
<script src="../lib/leafret.draw/src/Toolbar.js"></script>
<script src="../lib/leafret.draw/src/Tooltip.js"></script>
<script src="../lib/leafret.draw/src/ext/GeometryUtil.js"></script>
<script src="../lib/leafret.draw/src/ext/LatLngUtil.js"></script>
<script src="../lib/leafret.draw/src/ext/LineUtil.Intersect.js"></script>
<script src="../lib/leafret.draw/src/ext/Polygon.Intersect.js"></script>
<script src="../lib/leafret.draw/src/ext/Polyline.Intersect.js"></script>
<script src="../lib/leafret.draw/src/ext/TouchEvents.js"></script>
<script src="../lib/leafret.draw/src/draw/DrawToolbar.js"></script>
<script src="../lib/leafret.draw/src/draw/handler/Draw.Feature.js"></script>
<script src="../lib/leafret.draw/src/draw/handler/Draw.SimpleShape.js"></script>
<script src="../lib/leafret.draw/src/draw/handler/Draw.Polyline.js"></script>
<script src="../lib/leafret.draw/src/draw/handler/Draw.Marker.js"></script>
<script src="../lib/leafret.draw/src/draw/handler/Draw.Circle.js"></script>
<script src="../lib/leafret.draw/src/draw/handler/Draw.CircleMarker.js"></script>
<script src="../lib/leafret.draw/src/draw/handler/Draw.Polygon.js"></script>
<script src="../lib/leafret.draw/src/draw/handler/Draw.Rectangle.js"></script>
<script src="../lib/leafret.draw/src/edit/EditToolbar.js"></script>
<script src="../lib/leafret.draw/src/edit/handler/EditToolbar.Edit.js"></script>
<script src="../lib/leafret.draw/src/edit/handler/EditToolbar.Delete.js"></script>
<script src="../lib/leafret.draw/src/Control.Draw.js"></script>
<script src="../lib/leafret.draw/src/edit/handler/Edit.Poly.js"></script>
<script src="../lib/leafret.draw/src/edit/handler/Edit.SimpleShape.js"></script>
<script src="../lib/leafret.draw/src/edit/handler/Edit.Rectangle.js"></script>
<script src="../lib/leafret.draw/src/edit/handler/Edit.Marker.js"></script>
<script src="../lib/leafret.draw/src/edit/handler/Edit.CircleMarker.js"></script>
<script src="../lib/leafret.draw/src/edit/handler/Edit.Circle.js"></script>
<link rel="stylesheet" href="../lib/leafret.draw/src/leaflet.draw.css"/>
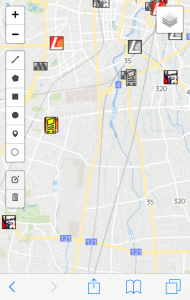
以下のコードでツールバーが表示され、編集等が可能となる
var drawnItems = new L.FeatureGroup();
map.addLayer(drawnItems);
var drawControl = new L.Control.Draw({
edit: {
featureGroup: drawnItems
}
});
map.addControl(drawControl);
map.on(L.Draw.Event.CREATED, function (event) {
var layer = event.layer;
drawnItems.addLayer(layer);
});

登録用ツールバーを消去
var drawControl = new L.Control.Draw({
draw : false,
edit: {
featureGroup: drawnItems
},
});
編集削除ツールバーも消去
var drawControl = new L.Control.Draw({
draw : false,
edit: {
featureGroup: drawnItems,
edit: false,
remove: false
},
});
消去を再表示はできない?
一旦、コントロールそのものを削除して再登録だな。
削除のコード
map.removeControl(drawControl);